Mål effekten af din SEO med Google Analytics
Med denne vejledning kan du se hvor godt dine søgeord ligger i Google, direkte i Google Analytics.
For at Google Analytics ved hvilken placering dit søgeresultat har, skal Google vide, hvor denne oplysning kan findes.
Dette kan løses på to måder:
- Ved at tilføje en smule kode til den eksisterende Google Analytics kode (kan drille i nogle browsere)
- Ved at oprette et avanceret filter i Google Analytics
Jeg vil nu gennemgå begge metoder
Metode nr. 1 – analytics kode
Den normale Google Analytics kode ser sådan ud:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Tilføj nu følgende kode
if(document.referrer.length > 0){
var regex = new RegExp("cd=([0-9]+)");
var match = regex.exec(document.referrer);
var rank = match[1];
if (match) {
_gaq.push(['_trackPageview', '/googleRank/' + rank + '.html']);
}
}
så den samlede kode ser således ud:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
/* Ny indsat kode */
if(document.referrer.length > 0){
var regex = new RegExp("cd=([0-9]+)");
var match = regex.exec(document.referrer);
var rank = match[1];
if (match) {
_gaq.push(['_trackPageview', '/googleRank/' + rank + '.html']);
}
}
/* Ny indsat kode slut */
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Metode nr. 2 – avanceret filter
Gå ind i din filteradministration (findes pt. i nederste højre hjørne af din konto) og vælg Opret et nyt filter.
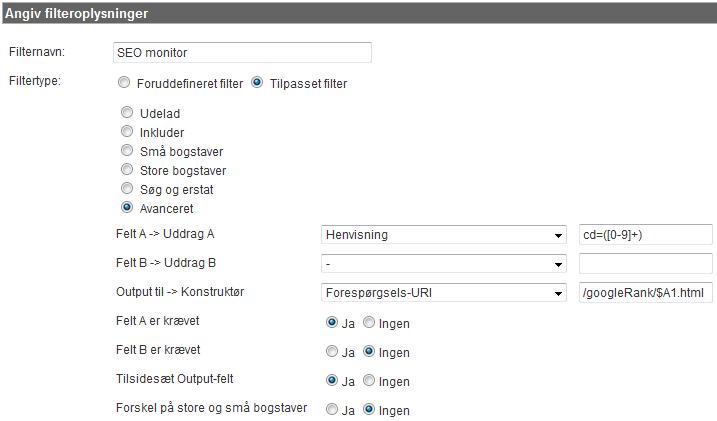
[Se evt. billede under beskrivelsen]
- Giv dit filter et sigende navn – såsom SEO overvågning, SERP tracking eller tilsvarende – så du selv let kan genkende dit filter og hvad det gør
- Vælg nu filtertypen Tilpasset filter
- Vælg undertypen Avanceret
- Klik i listen ud for Felt A -> Uddrag A og scroll ned og vælg Henvisning
- I det tomme tekstfelt til højre herfor skal du indtaste “cd=([0-9]+)” – uden citationstegn
- Lad felterne ud for Felt B -> Uddrag B være tomme
- Klik i listen ud for Output til -> Konstruktør og vælg Forespørgsels-URI
- I tekstfeltet til højre herfor skal du indtaste “/googleRank/$A1.html” – uden citationstegn
- Sørg for at Felt A er krævet er sat til Ja
- Sørg for at Felt B er krævet er sat til Ingen
- Sørg for at Tilsidesæt Output-felt er sat til Ja
- Sørg for at Forskel på store og små bogstaver er sat til Ingen
- Vælg en profil (eller vent med det til senere), der skal anvende dette filter (sørg for at det ikke er din normale profil)
- Klik på Gem ændringer
Har du fulgt en af de to ovenstående metoder, vil Google Analytics gemme den position, som dit resultat havde i Google (da det pt. er den eneste søgemaskine hvor dette trick virker), da brugeren klikkede på det.
Måden det bliver gemt på er via et såkaldt “virtual pageview” – dvs. en falsk sidevisning.
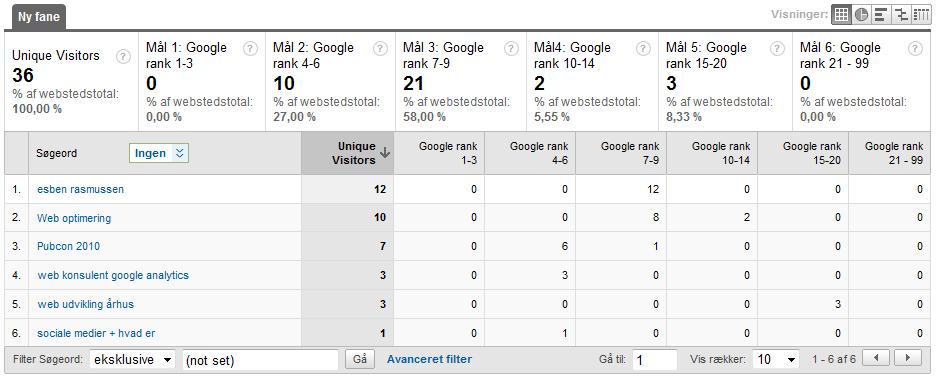
Kommer der et besøg fra et af dine søgeresultater og det resultat ligger som nr. 4 i Google, vil det blive registreret som en visning af siden: /googleRank/4.html
For at undgå at din statistik bliver mudret til af ekstra falske sidevisninger, vil jeg anbefale, at du i Google Analytics opretter en ny profil, hvor disse ekstra sidevisninger gerne må tælles med, mens du frafiltrerer dem på din normale profil… Har du anvendt metode nr. 2 er det ikke nødvendigt at frafiltrere, da det kun er den profil, som du har anvendt filteret på, der får tilføjet de ekstra virtuelle sidevisninger.
Når du frafiltrerer kan du nøjes med at frafiltrere besøg på sider, hvori ordet googleRank indgår.
Er du i tvivl om, hvordan du gør, kan du læse mere om filtre og profiler hos Google.
Næste side: Opsæt rapporten i Google Analytics.




Peter Lauge says:
Uha – god artikel!
Esben Rasmussen says:
Mange tak. 🙂
Jacob Kildebogaard says:
Interessant måde at måle placeringen i Google, den tror jeg aldrig jeg har set før. Men den giver også lidt problemer. For ikke kun giver det for mange sidevisninger, men det giver også en bouncerate=0 på besøg fra Google. men det vil også løses af at sortere de ekstra sidevisninger fra i den korrekte profil.
En anden metode jeg synes er mere interessant: http://www.seomoz.org/blog/tracking-organic-ranking-in-google-analytics-with-custom-variables
Her bruges custom variables, og giver spændende muligheder også uden at “ødelægge” data på samme måde 🙂 På en god dag er det snart indbygget i Yoasts WordPress Analytics plugin.
Esben Rasmussen says:
Hej Jacob
Tak for rådene 🙂
Du skriver at metoden giver problemer, men er de ikke løst, hvis man følger mit råd nederst på første side… eller er der noget, jeg har overset?
Og jeg takker for henvisningen til SEOmoz-metoden – det var faktisk den der inspirerede mig. Jeg bruger den nemlig allerede, men blev bare lidt træt af den, da min fantasi kun rakte til, at jeg lavede en custom report over søgeord (dimensionen er søgeord, hvor datakilderne er besøg, bounce, gns. tid osv.), hvor jeg så kunne klikke mig ind på de enkelte ord for at se, hvilken ranking, det havde…
Synes det var lidt for bøvlet, når det jeg egentligt manglede var en oversigt over, hvordan mine søgeord performede.
Den eneste løsning, jeg lige umiddelbart kunne se, var denne, da jeg så kan bruge custom data i datafelterne og ikke kun være begrænset til at bruge custom data som dimension (ved at vælge tilpasset variabel).
Esben Rasmussen says:
Er man ikke gået over til den asynkrone kode endnu, kan man opnå samme resultat med følgende GA kode:
————————————————————-
[HUSK START SCRIPT TAG]
var gaJsHost = ((“https:” == document.location.protocol) ? ” https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src='” + gaJsHost + ” google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
[HUSK SLUT SCRIPT TAG]
[HUSK START SCRIPT TAG]
try{
var pageTracker = _gat._getTracker(‘UA-XXXXX-X’);
//Referrer doesn’t always display – depends on browser settings!
var regex = new RegExp(“cd=([0-9]+)”);
var match = regex.exec(document.referrer);
var rank = match[1];
//Pause SERP tracking
pageTracker ._trackPageview();
/* continue SERP tracking */
if (match) {
pageTracker ._trackPageview(‘/googleRank/’ + rank + ‘.html’);
}
} catch(err) {}
[HUSK SLUT SCRIPT TAG]
————————————————————-
Desværre kan jeg ikke her i kommentarfeltet angive javascript start og slut tags, så dem må man lige selv tilføje.
Create the ultimate SEO report in Google Analytics | OnlineKonsulenten.dk says:
[…] [This is the english translation of my danish article] […]
René Koluda says:
Ja, super godt artikel, smart og nem måde at tjekke sine placeringer på.
Godt nytår til jer alle.
Esben Rasmussen says:
Hej René
Dejligt at høre at du kan bruge artiklen.
Du og alle andre må også have et rigtigt godt nytår.
Og for at gentage et SEO-tip, jeg modtog via Twitter i går:
“Pas på fingrene nytårsaften. Det er sku’ svært at linkbuilde, skrive lækre titles osv. med 1 finger.”
Citat @Rune_hansen.
🙂
Kimo says:
Hej Esben
Super god artikel – og rigtig fed gennemgang.
Dog får jeg en lille fejl i IE .. og undrede mig over om jeg var den eneste.
IE nævner en fejl :
match.1′ er null eller ikke et objekt
Linjen i GA koden er så :
var _gaq = _gaq || [];
(dog tror jeg fejlen IE ser er i)
var rank = match[1];
Jeg har google lidt – men finder ikke rigtig svar på det.
Hva tænker du ?
Der er absolut intet galt i Firefox – og Chrome
Men Esben – Hammer god artikel i al & fald 🙂
Mvh. Kimo
Esben Rasmussen says:
Hej Kimo
Tak for de pæne ord… Rart at vide, at ens arbejde er værdsat 🙂
Jeg har ikke hørt om fejlen før og kan desværre ikke selv reproducere den i IE 8.
Hvis du ikke allerede har den nyeste version af MS .NET, kan du prøve at hente og installere den (http://www.microsoft.com/downloads/en/details.aspx?displaylang=en&FamilyID=9cfb2d51-5ff4-4491-b0e5-b386f32c0992).
Har hørt om at reg ex og .NET hænger sammen i IE.
Smid gerne en kommentar, når/hvis du har testet det 🙂
Kimo says:
Hej Esben
Supermand mange tak for responsen.
Og endnu mere tak for linket. Det skal helt klart testes af
Det underlige er jo at fejlen KUN forekommer i IE .. – har så dog heller ikke den helt store
dille til den browser .. ha ha
Jeg hentede IE Tester – ( Et IE Tester Tool) – og her kommer fejlen frem med det samme.
Du ve´ – Jeg blev blot lidt bange for at andre også fik den fejl i deres IE – når jeg indsatte GA koden.
Well – jeg tester mig lidt frem.
Holder dig naturligvis orienteret
Mvh. Kimo
kimo says:
Hej Esben
Ville lige tjekke om du evt. kan se fejlen.
Prøv at se det her test domæne – IE viser her hos mig en et gult udråbstegn i browseren
Klikker jeg på det får jeg fejlen frem.
http://enslev.cus2mer.com/
Nåhh se om du får lidt overskud til at det.
Jeg roder videre – og holder dig naturligvis ajour, såfremt jeg hitter en solution
Mvh. Kimo
Esben Rasmussen says:
Hej Kimo
Så har jeg fået tid til at kigge lidt nærmere på koden, og fejlen opstår, fordi din browser ikke leverer en referer, som koden kan anvende reg ex på.
Prøv at se, hvad der sker, hvis du går på Google og laver en søgning på noget, som du ved din hjemmeside kan findes på og så prøv at klikke på linket ind til din hjemmeside. Nu skulle din hjemmeside gerne være uden fejl – fordi du kom fra Google.
Et simpelt fix er at pakke min kodetilføjelse ind i:
if(document.referrer.length > 0){
EKSISTERENDE SEO TRACKING KODE
} //Dvs. koden køres kun, hvis der er en referer
Dog kan du muligvis stadig få en fejl, hvis du har en referer, der ikke er Google. Du kan evt. supplere med at ordene “google” samt “cd=” også skal indgå i referer, hvis du vil være helt sikker.
Prøv at tjekke om ikke det virker.
Esben says:
Hej Esben
Super duper mange fantastisk tak for din respons.
Hmmm .. ææhhmm – altså jeg synes ikke helt det har hjulpet ..
Men jeg er altså heller ikke lige så hardcore GA champ – som dig .. ha ha
Jeg har nu pakket koden ind i If statementet ..
Men jeg ved skiisme ikke – fejlen bliver ved med at dykke op…damn.
Jeg lurer lige lidt videre – og holder dig naturligvis orienteret.
Esben – endnu engang 1000 mange tak.
Mvh. Kimo
Esben Rasmussen says:
Hmm… Prøv evt. lige at lave en Ctrl + F5 på din testside (tvungen refresh, hvor du også refresher din cache på din pc).
Jeg har lige været inde på http://enslev.cus2mer.com/ og får ikke længere nogen fejlmelding i IE (hvilket jeg gjorde før) – set herfra ser det ud som om, at du har fikset fejlen.
kimo says:
Hola Esben ..
1000 mill tak for responsen. Nu skal du altså ikke ligge flere kræfter i det.
Det er sikkert mit CMS der driller lidt.
Jeg har både lavet refreash – samt dns flush..
Men noop – fejlen hopper frem med det samme. Det jeg så lige ville teste var et
besøg på sitet fra en simpel kontor pc her på jobbet –
Og bum – IE smider sågar en grå script boks op med fejlen i.
Men jeg borer lige lidt videre på det.
Endnu engang 1000 tak for alt
Mvh. Kimo
Jacob Kildebogaard says:
Mega fedt du kører på Kim, og fedt du hjælper Esben. Kim er blandt mine stjerne elever på min analytics uddannelse 🙂
Kimo says:
Hola Esben og Jacob
1000 mill tak for rosen 🙂 ha ha ha
Og super tak for sidst Jacob
Jeg roder pt lige med at indsætte dele af Yoast php koden
——————————————————————————-
if (document.referrer.search(/[\?|&]cd=/) != -1
&& document.referrer.search(/google\./) != -1) {
var rank=document.referrer.match(/[&|\?]cd=([\d]+)/);
_gaq.push([‘_setCustomVar’,1,’rank’,rank[1],3]);
}
——————————————————————————-
Meeen det driller lidt .. ha ha
Well drenge vi snax garanteret ved
Mvh. kimo
Esben Rasmussen says:
Hej Jacob og Kim(o)
Det er altid spændende, når folk kan bruge ens viden – tyder jo på, at den ikke er helt spildt 😉
@Jacob Kan godt forstå at Kim er en stjerneelev, han lægger jo også en god energi i det uden at give op – det er som regel det, der skal til, når man vil lære noget. 🙂
@Kim Jeg må nok melde pas på den fejl for som sagt, så får jeg den ikke selv efter du tilføjede if-sætningen.
Jeg har udvidet min vejledning med en guide til, hvordan man helt uden ekstra kode kan spore nøjagtigt det samme i Google Analytics ved at bruge et filter… Det burde også kunne løse dine problemer Kim.
Lad endelig høre, hvordan det går.
Kimo says:
Hej Esben
Ha ha ha – Gi op!!! .. never .. GA is forever …
Og specielt efter dine geniale artikler
Det jeg pt. lige er ved at forsøge er at tjekke din sublime kode
i et andet CMS. Blot for at se om det drøner uden IE problemer her.
Du skriver noget om en vejledning til en anden model – Bum bum ..
den vil jeg skisme gerne have et kig på. Kan jeg se den et sted herpå sitet.
Esben – endnu enang millioner tak for hjælpen.
Det er personer som dig og Jacob der gør GA konge interessant
Mvh. Kimo
Esben Rasmussen says:
Hehe God fighterånd!
Beklager jeg ikke lige fik skrevet det før – jeg har opdateret denne artikel, så nu skulle du også gerne, på denne side, kunne se hvordan det kan klares via filtre.
kimo says:
Hej Esben
Super brilliant – med artiklen .. ( endnu engang)
og jeg drøner lige videre på dit opdate.
Men du / i hører klart fra mig på alt hvad jeg finder ud af.
Mvh. kimo
Sådan analyserer du dine søgeord i Google Analytics. Få inspiration says:
[…] Spor med pageviews så du kan sætte det op som mål […]
Nikolaj Astrup Madsen says:
Hej Esben,
Tak for en god artikel. Jeg har opsat det med pageviews, men kunne godt tænke mig at at se placeringerne i forhold til salg. Ved du hvordan jeg smartest gør det, og om det overhovedet er muligt?
Esben Rasmussen says:
Hej Nikolaj
Tak for feedbacken 🙂
Har jeg forstået dig ret, hvis du i stedet for at se din google ranking, gerne vil se antal salg fordelt på søgeord?Nevermind! Jeg skal vist bare tage at åbne øjnene:
Umiddelbart tænker jeg, at den letteste måde at opnå det på vil være, hvis du opretter din kvitteringsside som et mål/goal og så føjer dette mål til din custom rapport, så den nu består af:
Unique Visitors|Opnåede mål 1|Opnåede mål 2|Opnåede mål 3|Opnåede mål 4|Opnåede mål 5|Opnåede mål 6|KvitteringsSide
Dimensionen er stadig Søgeord. Du kan evt. overveje at tilføje en underdimension bestående af f.eks. e-handel|produktnavn eller e-handel|transaktion.
Hvis du ikke har noget mod at rode med koden, kan du i stedet for at bruge kvitteringssiden som mål (et besøg på den kan jo godt dække over f.eks. 2 køb, hvis folk har lagt flere ting i kurven), vælge at oprette virtuelle sidevisninger baseret på antallet af købte varer. Det vil i grove træk være det samme, som jeg har gennemgået for at få fat din Google rank, men her skal du så i stedet oprette en virtuel sidevisning, hvor tallet dækker over antallet af købte varer i stedet for en rank.
Sporer du kun besøg på din kvitteringsside (din kvitteringsside er oprettet som mål), så sporer du antallet af kunder der køber. Sporer du derimod antallet af varer på kvitteringssiden, så sporer antallet af solgte varer. Så spørgsmålet er, om du er mest interesseret i hvilket søgeord, der sælger flest varer eller om du er mere interesseret i hvilket søgeord, der giver flest kunder. Nå, ja og så afhænger det også af, om du er frisk på at rode med koden selv. 🙂
Under alle omstændigheder skulle det jeg foreslår resultere i en ekstre kolonne i din rapport, som du så kan vælge at sortere rapporten på baggrund af.
Håber det hjalp 😀